前言
本文记录自己使用Github和PicGo搭建图床,手机使用,以及一些个性化配置,方便在新环境重新搭建。
使用到的几个工具:
PicGo: 一个用于快速上传图片并获取图片 URL 链接的工具。
Github:在这里作为图床,用于存储图片
Flutter-PicGo: 一个用于快速上传图片并获取图片URL链接的手机版工具,这里用于手机涩图图片的保存
JSDeliver:一个用于开源项目的免费CDN,这里用于GitHub图床加速,非必须。
搭建步骤
大致分为3个步骤,具体可以参考官方文档和别人写的博客,很详细了不加赘述。
- Github创建图床仓库,生成并记录Access token
- PicGo上配置GitHub的图床仓库,配置access token用于图床仓库的访问
- Flutter-PicGo安装到手机上,扫描PicGo PC端生成的配置二维码完成手机端配置
教程参考:
官方教程搭建GitHub图床
如何利用 Github 搭建自己的免费图床?
搭建过程中如果不熟悉,可以不用一步到位,可以先默认,配置成功后在自定义,配置CDN加速。
个性化配置
PC端
GitHub图床配置
CDN加速地址规则:https://cdn.jsdelivr.net/gh/{GitHub帐户}/{图床仓库名}
写出自己的CDN加速地址:https://cdn.jsdelivr.net/gh/TsukasaMoe/PicturesOfTsukasaMoe
GitHub个人图床仓库:1
2https://github.com/TsukasaMoe/PicturesOfTsukasaMoe.git
git@github.com:TsukasaMoe/PicturesOfTsukasaMoe.git
安装插件
原生的Github Uploader只支持上传图片而不支持删除,因此推荐支持上传和删除图片的github-plus插件
附上:PicGo插件列表
配置
下面的是个人的配置(Github和Github-plus两个Uploader用法相同),在上传图片之前选定对应的配置,这样就能够传到对应的目录下了。
1 | "github": { |
PicGo配置
PicGo配置文件地址:%APPDATA%\picgo\data.json
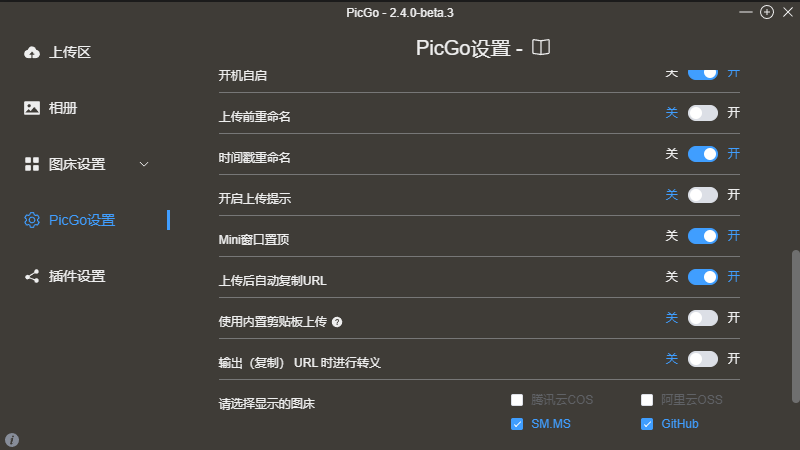
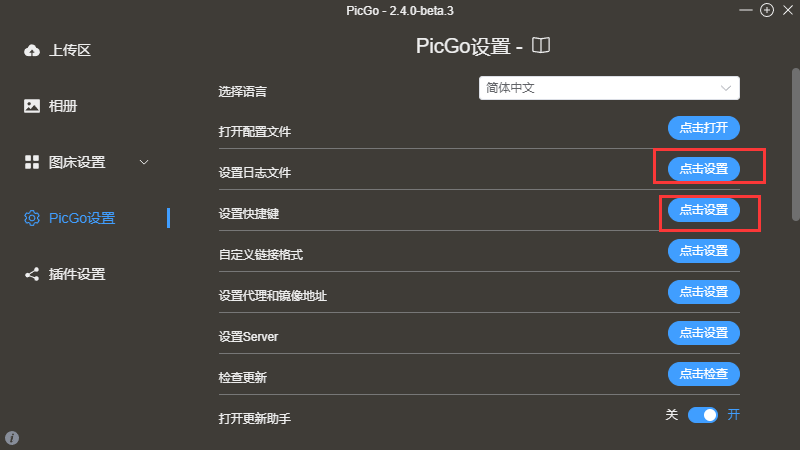
PicGo客户端个性化配置:
- 开机自启
- 时间戳重命名(不用开启上传前命名==>可以手动)
- Mini窗口置顶:悬浮球置顶,上传图片可以直接拖拽进去,掌握快捷键后不用开启
- 上传后自动复制URL
- 选择显示图床只勾选使用的
- 关闭自动更新检查

上传热键默认为Ctrl+Shift+P,可以重新设置

Android端
图床设置 - GitHub
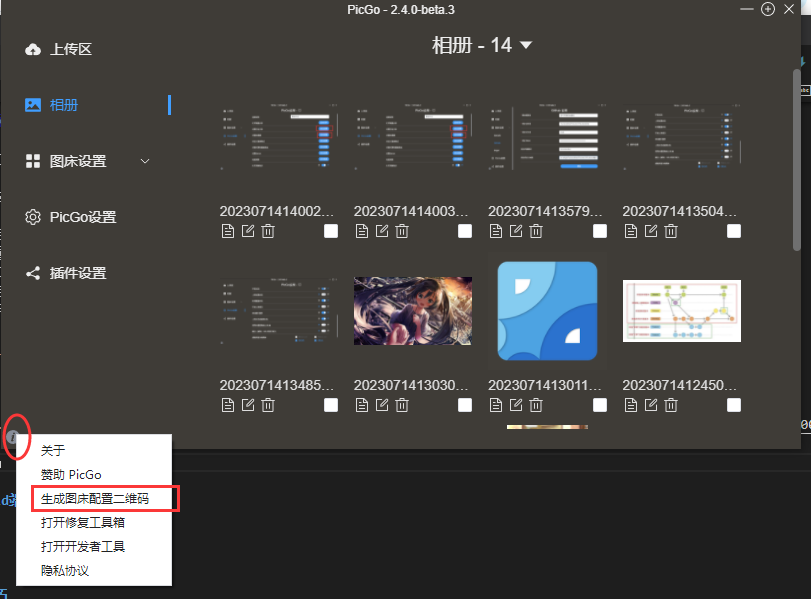
打开图床配置二维码,或者将github图床配置信息导出填写好,通过草料转换成二维码,APP中扫码配置即可。

App内进行PicGo设置
- 设置时间戳重命名
- 仅删除本地图片:即删除图片时不会删除图床的照片。
接下来就可以愉快的上传你喜欢的涩图啦w

使用心得
快捷的上传方式
- 做好个性化设置后,只要选中图片,或者剪切板复制了图片,又或者是复制了网上的图片链接,选好图床配置(上传到的图床目录),直接执行热键即可马上传输,传输完成后会自动复制上传好的图片地址到剪切板。
- 拖拽到图标、拖拽到图片上传区,或者传统的打开文件系统选择图片,都可以实现上传。
相册管理页面:可以实现上传图片的预览,以及复制从PicGo PC端上传的图片,删除是仅将预览删除,不会删除远端图床的图片,如果想要删除,需要手动执行git命令删除,然后推送到远端。
手机端使用:通常手机内存有限,如果发现有好的涩图,需要保存起来可以暂时把GitHub图传作为一个中转站,当然建议定期复制图片到硬盘或同步到网盘更好。
注意:GitHub图床设置为公开,所以尽量不要上传带有个人隐私、安全等相关图片,避免泄露。
References
PicGo项目的GitHub仓库
Flutter-PicGo手机app
PicGo插件开发指南
PicGo插件列表合集
JSDeliver官网
声明:本站所有文章均为原创或翻译,遵循署名 - 非商业性使用 - 禁止演绎 4.0 国际许可协议,如需转载请确保您对该协议有足够了解,并附上作者名 (Tsukasa) 及原文地址

